What you need....|And how to get it?|Speed !!!!!!
Google Site Kit
SPEED
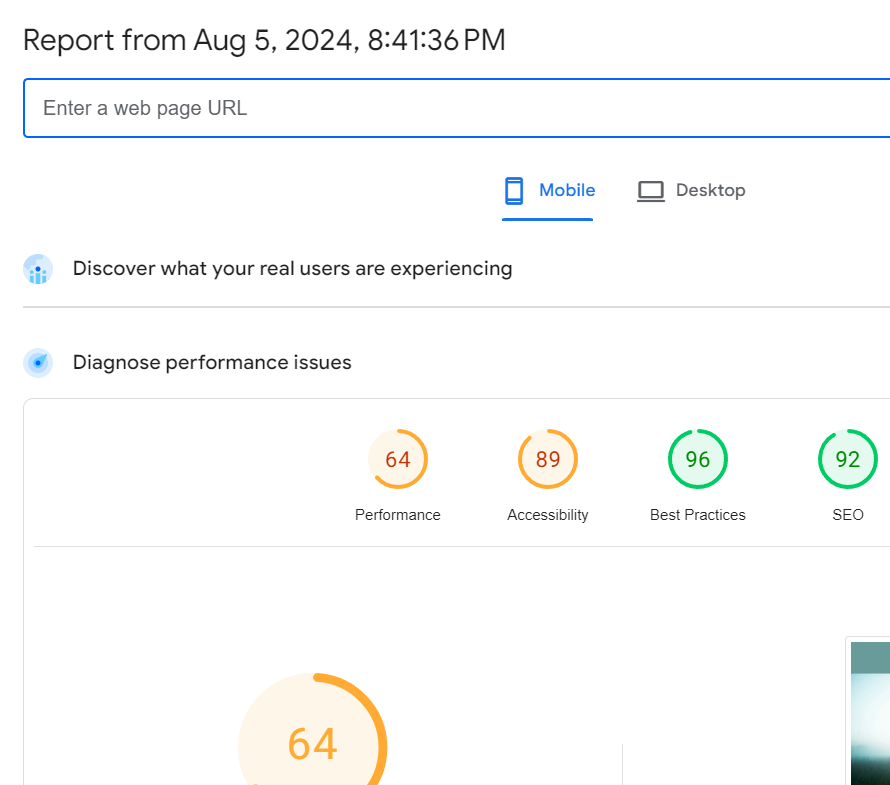
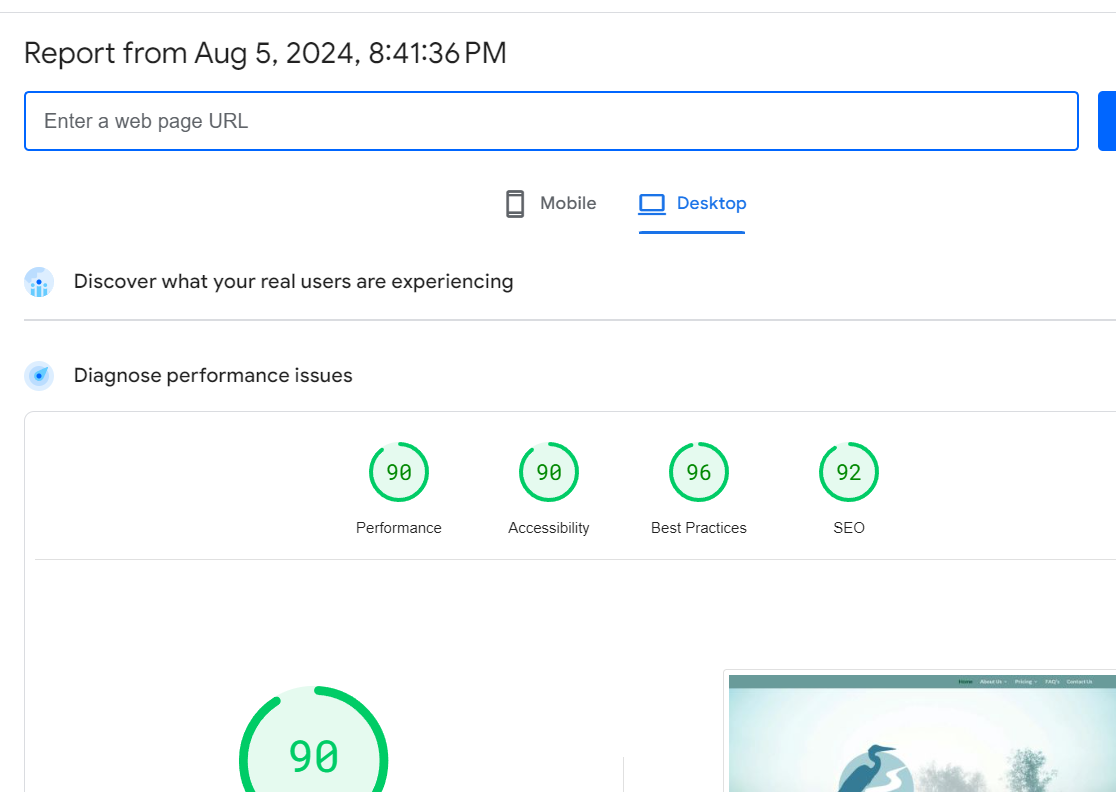
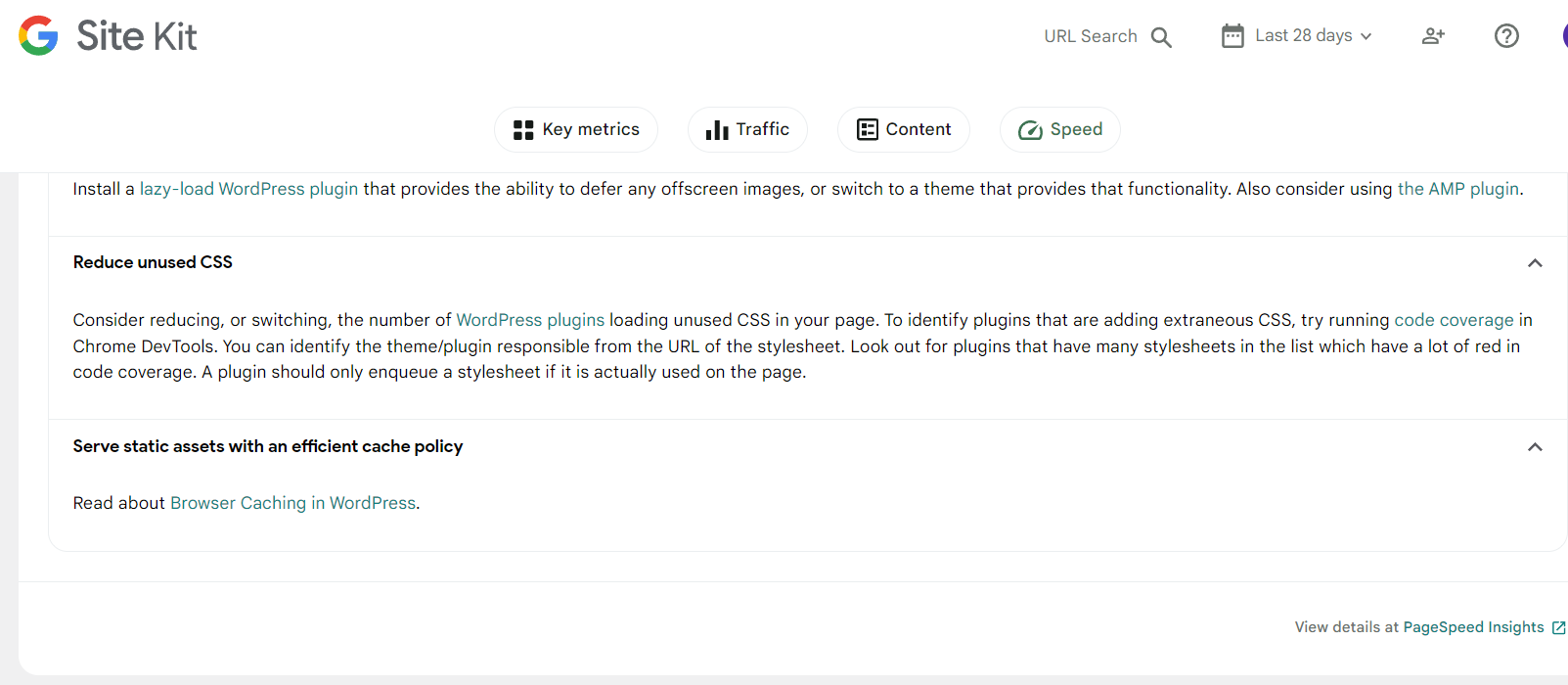
Google Site Kit’s Speed report uses data from Google PageSpeed Insights to show how fast a WordPress website’s homepage is loading. The report is available in the Site Kit dashboard, and it provides insights for both mobile and desktop versions of the site

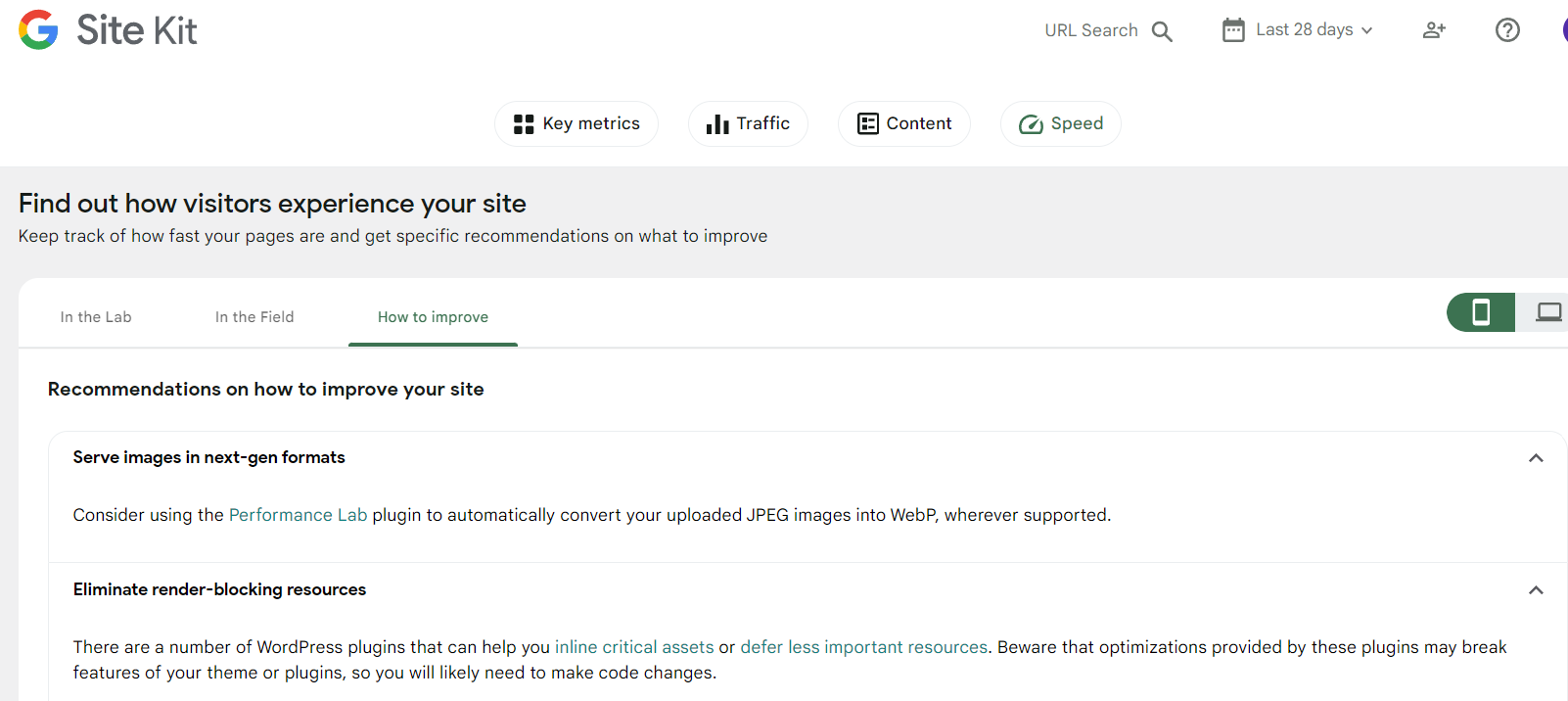
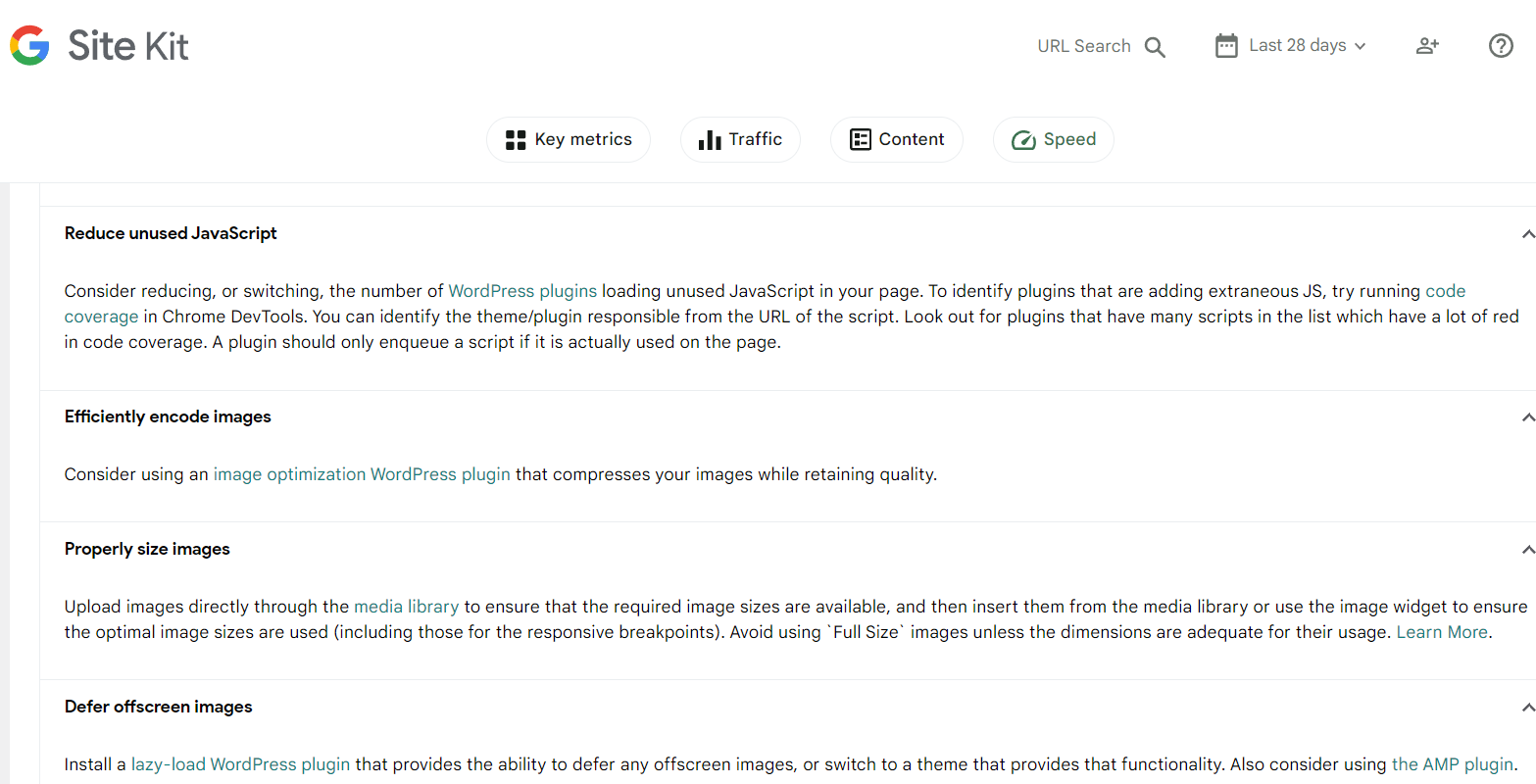
The Speed report includes metrics such as real user speed data and the time it takes for the site to become fully interactive. It also shows scores for the three speed metrics Google uses to calculate the Core Web Vitals score. The report also includes recommendations for improving the site’s speed, and additional details can be viewed by clicking the View details at PageSpeed Insights link

Using the Speed report from Google Site Kit, you can improve your website’s loading speed. It integrates the Google PageSpeed Insights tool in your WordPress website, so you can view its performance on desktop and mobile from your dashboard.
Some Pro’s & Con’s
Does Google Site Kit slow down sites?
In the back-end of your site, Site Kit adds code to enable its own functionality, including managing connections to Google services, providing the Site Kit dashboard, and more. This does not impact your site’s front-end performance, as these operations only occur in the WordPress administrator panel.
What is the weakness of Google Sites?
What is the weakness of Google Sites?
While Google Site is easy to use, it also has limited customization options. Users can choose from a range of templates, but they cannot modify the layout or design of the website beyond what is offered in the template.
Best ways to increase your speed
- Optimize images. …
- Limit the number of HTTP requests. …
- Use browser HTTP caching. …
- Remove unnecessary render-blocking JavaScript. …
- Limit the use of external scripts. …
- Limit redirect usage.
- Minify CSS and JavaScript files. …
- Use effective third-party services for important website functions.